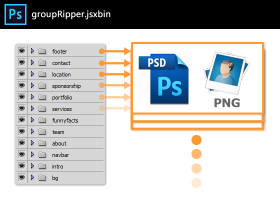
フォトショップ グループごとに書き出し PNG PSD出力スクリプト groupRipper
【 2014/10/19 Category:Photoshop 】

PSDファイルのグループごとに分割してPNGとPSDファイルを出力します。分割されるグループは第一階層のみですので、一括で出力したいグループを第一階層においておくと、まとめて透過PNG,PSDデータを出力できて便利です。 …[Read More]
【 2014/10/19 Category:Photoshop 】

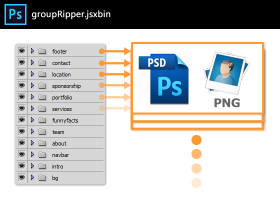
PSDファイルのグループごとに分割してPNGとPSDファイルを出力します。分割されるグループは第一階層のみですので、一括で出力したいグループを第一階層においておくと、まとめて透過PNG,PSDデータを出力できて便利です。 …[Read More]
【 2014/10/19 Category:Photoshop 】

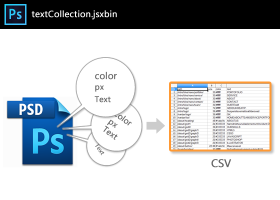
PSDファイルに含まれるテキストをすべて抽出してCSVに出力します。 CSVには抽出したテキストごとにグループの階層、カラー、ピクセルサイズも含まれます。 文中にカンマやセミコロンがあっても大丈夫です。 コーダーの方など …[Read More]
【 2014/01/05 Category:Work 】
映画「ペコロスの母に会いに行く」公式サイトトップのアニメーションを担当させていただきました。 http://pecoross.jp/
【 2013/07/15 Category:Three.js 】

Three.jsを利用したHTML5の3D猫画像スライダーVer2 読み込み待ち機能、XMLによるコンテンツ内容更新機能
【 2013/06/20 Category:createJS-HTML5 】

HTML5を利用した花火表現、手間がかかりますがそこそこの表現が可能なのでFlashはWebでは本当にいらなくなったんだなと感じます。 (Flash愛好者だったのですが・・・)
【 2013/06/12 Category:Three.js 】

最近流行っている? Three.jsを利用したHTML5の3D猫画像スライダーを作成 IEではまったく動かないものだと勘違いしてましたが、IE9以降でも動作するようです。 ただし、IEだとWebGLに対応していないため高 …[Read More]
【 2013/03/30 Category:createJS-HTML5 】

マスク処理を利用したHTML5のcanvasスライドショーです。
【 2013/03/17 Category:createJS-HTML5 】

夜空のキラキラパーティクルです。 PC,スマホに対応していますので、レスポンシブWebサイトにも適用できます。 画像を使用していないため読み込み時間がなく、スマホの通信に負担をかけません。
【 2013/03/11 Category:createJS-HTML5 】
Android iPhoneにてスライドタッチで画面が縦に切り替わるサンプルです PCではマウスホイールで画面が切り替わります 最近パララクス効果のサイトが流行っていますが、マウスのホイールやタップによるスライド量がユー …[Read More]
【 2012/09/05 Category:HTML5-jQuery_Mobile 】
Google Playにて「バファローズ・ネコニュース」という野球情報配信アプリを作成してみました。 野球情報アプリはひしめきあってますのであまり需要はなさそうですが、 公開までの一連の流れがわかりよい勉強になりました。 …[Read More]
【 2012/06/25 Category:createJS-HTML5-jQuery_Mobile 】

スマートフォンで遊べるジャンケンゲームです HTML5で製作しているので、Android, Iphone どちらでも動作します(一応、PCブラウザでも) スマホで動作を確認しやすいように画面キャプチャ画像にQRを貼り付け …[Read More]
【 2012/04/25 Category:createJS-HTML5-jQuery_Mobile 】
canvasタグ内でFlashライクなコンテンツを作成できるcreateJSの練習のため制作 iphone・ipad等のFlashが動作しない場合でも動的な表示をすることができます 新しいブラウザやスマートフォンで画像を …[Read More]
【 2012/04/17 Category:HTML5-jQuery_Mobile 】
スマートフォンのタッチイベントに対応したスライドショーをjQueryで自作、画像をクリックするとデモページへ飛びます。 jQuery_Mobile内に設置して、スライドショーの操作ボタンも用意、左移動・右移動・自動スライ …[Read More]
【 2012/04/11 Category:HTML5-jQuery_Mobile 】
スマートフォン向けフレームワークのjQuery_Mobileの練習 スーマートフォンに最適化されたインターフェースが簡単に導入できるので予想以上に便利 safariブラウザやスマートフォンで画像をクリックすると動作が確認 …[Read More]
【 2012/04/05 Category:jQuery 】
横にスライドするタイプのスライドショーです、これも大手サイトでよく見かけるためjQueryを利用して自作 画像をクリックで動作ページに飛びます 自動スライド、ナビアイコンの自動生成、左右の移動ボタン、マウスオーバー時のタ …[Read More]
【 2012/04/04 Category:jQuery 】
jQueryを利用して作成したバナーに適したスライドショーです、画像をクリックで動作ページにリンク、有名サイトでよく見かけるタイプなので自作 [viewAll]をクリックすると全体表示、[close]をクリックするとスラ …[Read More]
【 2012/03/19 Category:FLASH 】

Flashのライブラリjiglibを利用した物理演算による画像表示 ※徐々に表示される画像が増えるので負荷が高くなります
【 2011/03/11 Category:AfterEffects 】

練習作品2
【 2011/03/09 Category:AfterEffects 】

学生のころ練習で作ったものです
【 2011/03/08 Category:FLASH 】

Papervision3Dを利用して作成したスライドショー